jQuery之validate验证表单
本文共 1085 字,大约阅读时间需要 3 分钟。
访问jQuery validate官网下载最新插件
validate是用来验证表单的
以前我们都是用js手动验证 现在可以通过这个插件直接调用别人写好的方法 更加简单方便 validate.js是建立在jquery之上的,所以得先导入jquery的类库我是下载到本地了的jQuery和validate
然后直接引用validate主要有三步操作
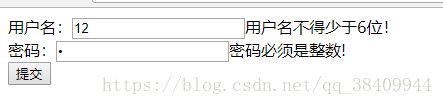
1. 表单.validate()表示调用该插件 2. rules:定义规则 操作对象是表单内元素 3. messages:当违反规则的时候提示错误 操作对象是表单内元素 完整的:效果图:

规则其实更多 : 可以参考
1 required:true 必须输入的字段。2 remote:"check.php" 使用 ajax 方法调用 check.php 验证输入值。3 email:true 必须输入正确格式的电子邮件。4 url:true 必须输入正确格式的网址。5 date:true 必须输入正确格式的日期。日期校验 ie6 出错,慎用。6 dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22。只验证格式,不验证有效性。7 number:true 必须输入合法的数字(负数,小数)。8 digits:true 必须输入整数。9 creditcard: 必须输入合法的信用卡号。10 equalTo:"#field" 输入值必须和 #field 相同。11 accept: 输入拥有合法后缀名的字符串(上传文件的后缀)。12 maxlength:5 输入长度最多是 5 的字符串(汉字算一个字符)。13 minlength:10 输入长度最小是 10 的字符串(汉字算一个字符)。14 rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串(汉字算一个字符)。15 range:[5,10] 输入值必须介于 5 和 10 之间。16 max:5 输入值不能大于 5。17 min:10 输入值不能小于 10。
你可能感兴趣的文章
免信任型计算的扩容模型,Part-1
查看>>
伪装位置
查看>>
JVM垃圾回收算法有哪几些?
查看>>
CSS 属性篇(二):transform属性
查看>>
Go语言中的Interface
查看>>
谈谈Promise那点事(二)
查看>>
express+request实现-图夫在线爬取网页图片
查看>>
ES6:数组扩展
查看>>
关于同步的一点思考-下
查看>>
ADB原理,Wi-Fi连接,常用命令及拓展
查看>>
Python学习之网络编程
查看>>
Eclipse 如何快速修改工程名及包名
查看>>
spring cloud微服务分布式云架构 - Spring Cloud简介
查看>>
Android之哭笑不得的BUG--RelativeLayout设置的marginbottom失效,马萨卡..
查看>>
Application.onCreate()会造成Service启动ANR么?
查看>>
css-水平居中、垂直居中(初级篇)
查看>>
一线互联网常见的14个Java面试题,你颤抖了吗
查看>>
学习webpack4 - 样式处理
查看>>
nextjs踩坑
查看>>
TiKV 源码解析系列文章(二)raft-rs proposal 示例情景分析
查看>>